
Micro-interactions are instances in which users engage in single, typically straightforward tasks. Examples include clicking "LIKE" on Facebook, adding to favorites, adjusting smartphone settings (such as muting a ringtone or activating airplane mode), syncing data, logging in, selecting a password, and more. Such interactions occur not only on computers, smartphones, and tablets but also in the physical world, manifesting in actions like flipping a light switch, starting a kettle, playing music, and checking the temperature.
How can you implement them? Dan Saffer, author of "Micro-interactions: Designing with Details," outlines the proper structure for these engagements:

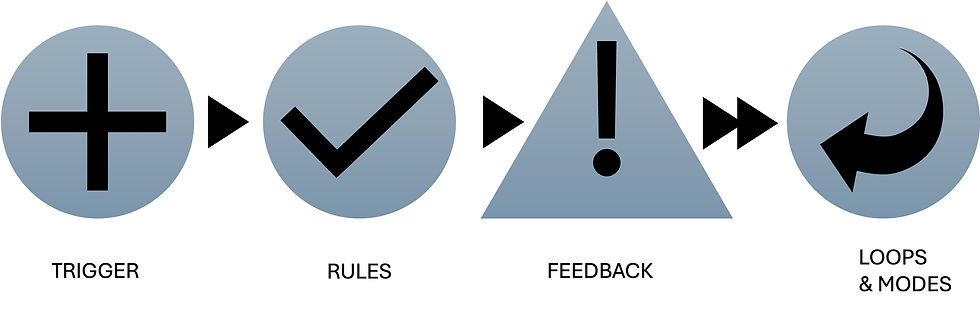
Trigger
This initiates the session and begins interaction with the user. It can be manual, such as a button or icon (e.g., logging into the app), or automatic, triggered by system operations under specific conditions (e.g., receiving a new message/notification or encountering an error message).
Rules
Dictate the behavior during the interaction, outlining what actions are permissible and which are not.
Feedback
Since rules are typically invisible, feedback mechanisms are essential for ensuring the user comprehends the outcome of their actions. For instance, clicking on the kettle results in a visual cue like a light bulb turning on.
Loops & Modes
Modes are employed for critical, often one-time actions (e.g., defining personal details upon initial app entry). Loops define the duration of an operation, whether it repeats, and how it evolves (e.g., progress indicators during file downloads).
These micro-interactions are often executed seamlessly, typically brief and straightforward, to the point where they're almost invisible. Yet, with careful planning and consideration, these interactions can profoundly shape the user experience, fostering a sense of engagement that keeps users returning time and again. Therefore, it's crucial to prioritize them.
Whether within websites (internal or external) or apps, we aim to attract and retain as many users as possible, encouraging them to engage with our content. In addition to ensuring our content is compelling and relevant, leveraging experiential microcopy and deploying micro-interactions effectively can help us achieve this goal.
Here's an example I particularly appreciate that incorporates all elements – the Gett app for taxi bookings. Upon booking and locating a nearby taxi, the screen displays a dynamic indicator showing the taxis in motion until one confirms arrival.
Should I decide to cancel my trip, I click "Cancel" (the trigger), prompting the cancellation of the reservation (the rule). Yet, the message on the screen, humorously asking if I'm sure and urging me not to break the app's heart, serves as both feedback and embodies the defined loops. Clever microcopy enhances the overall user experience!
What are your thoughts? Have you encountered other examples that inspire you? I'd love to hear more for inspiration!

コメント